Vou mostrar como eu faço, mas isso está longe de ser um tutorial e nem é essa a intenção.
Eu fiz um logo para uma ação de incentivo direcionada aos frentistas. Consistia em vender produtos de conveniência (na verdade, bomboniére e bebidas) e os melhores colocados, inclusive os gerentes desses postos seriam premiados.
Fizemos uma pequena campanha e eu criei esse logo:

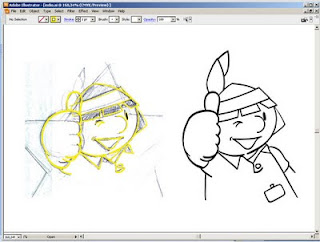
Para chegar aí eu comecei com um esboço em papel.

Depois escaneei e joguei no Illustrator para finalizar os traços.

Eu costumo usar a ferramenta pincel do Illustrator e modifico a ponta para ficar meio ovalada e assim conseguir uma diferença de espessura no traço. Uso uma cor constrastante para fazer os traços principais. Como tenho tablet, faço tudo à mão livre e depois duplico o desenho vetorizado e arrumo os traços. Na imagem acima há pouca diferença entre os dois desenhos, mas é porque eu já tinha arrumado as linhas amarelas e só fiz um ajuste fino no desenho preto.
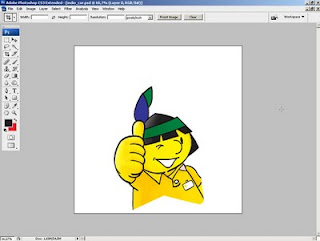
Daí jogo as linhas no photoshop.

Faço a colorização e sombreamento da ilustração.

E aproveito para adicionar a estrela no fundo.

Aplico alguns efeitos para deixá-la com mais volume e dar a impressão de algo brilhante, quase espelhado.

Com o personagem pronto, eu importo essa imagem no Illustrator para construir os outros elementos do logo.

Eu marco o espaço do texto e posiciono algumas estrelinhas em volta para ter uma idéia do espaço que irei utilizar. Daí volto ao photoshop para fazer os efeitos dessas outras estrelas.

O texto está em preto, mas é só para marcar o espaço onde ele ficará. Eu prefiro trabalhar o texto como curvas, no Illustrator. Posicionei algumas estrelinhas (usei a mesma que está servindo de base para o personagem, é importante poupar tempo) ao redor do texto e aí adicionei alguns efeitos.

Aí já posso apagar o texto para ver como está ficando e aplico os efeitos de brilhos e luminosidade para dar a impressão de movimento das estrelinhas.

Volto ao Illustrator para finalizar o texto. Posicionei o texto branco com o outline preto.

Separei os dois e usei um degradèe circular de cyan para azul escuro para o outline e para as letras amarelo e amarelo claro (quase branco). E o resultado final é este:

Bem, eu faço assim.